
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ Последний |
Последний | Апдейты Яndex выдачи
Апдейты Яndex выдачи Последний |
Последний | Апдейты ЯКаталога
Апдейты ЯКаталога Последний |
Последний |
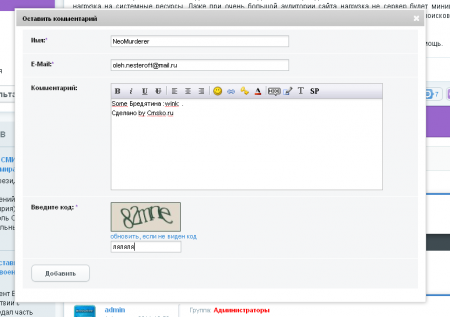
Делаем форму добавления комментария в модальном онке.
Автор: NeoMurderer
Сайт автора : Cmsko.ru
Установка:
1.Открываем fullstory.tpl и ищем {addcomments},если есть удаляем если нет пропускаем шаг.
2.Вставляем в нужное место
function Modalcom() {
$(function(){
$('#Modalcom').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 700,
height: 500,
});
});
$('#Modalcom').show(3000);
$('.ui-dialog').show(3000);
}
</script>
<center><div class="showLinki">
<div class="quote">
<input type="submit" class="fbutton" onclick="Modalcom(); return false;" value="Комментировать" style="width:200px;">
</div></div></center>
<div id="Modalcom" title="Оставить комментарий" style="display:none; " >
{addcomments}
</div>
3.Открываем addcomments.tpl и ищем примерно такой код
Вставляем туда код
Получится примерно так
<p> </p>
<p><button type="submit" id="add_com" name="submit"</p>
<p>
4.Открываем ваш *js afйл,если нету то перед </head> в тегах
<p><script type="text/javascript"></p>
<p>тут код</p>
<p></script></p>
<p>
5.Вот собственно и сам код:
hide: 'fade',
$('#Modalcom').hide(3000);
$('.ui-dialog').hide(3000);
});
6.Готово,установка завершена ![]()
квартиры посуточно

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
 Витрина ссылок
Витрина ссылок Опрос
ОпросКак вам новый дизайн сайта?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, IPB, jQuery, Uco, Ucoz, Блок, Вывод, Запрет, Красивое, Красивый, Модуль, Новое, Новый, Онлайн, Оригинал, Последний, Скрипт, Сообщение, иконки, интересная, интересный, интернет, лс, между, новая, новост, новостей, новости, онлай, пользователи, привлекательный, простой, рип, сайт, сообщения, форум, хак, шаблон, шаблона
Показать все теги






 Поддержи сайт
Поддержи сайт