
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ19.11.2015 Последний |
Последний |
 Последний |
Последний |06.10.2015
13.08.2015
 Апдейты Яndex выдачи
Апдейты Яndex выдачи09.12.2015 Последний |
Последний |
 Последний |
Последний |03.12.2015
25.11.2015
 Апдейты ЯКаталога
Апдейты ЯКаталога14.12.2015 Последний |
Последний |
 Последний |
Последний |11.12.2015
10.12.2015
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
Всплывающие окна jQuery
» Просмотров: 4465
» Дата: 24-08-2011, 11:43
» Автор: JimaX
Неплохое всплывающее окошко на jQuery для Вашего любимого сайта. В природе это известное как "модальное окно". Хороший и безупречный способ выводить много информации не вредя структуре сайта.
1.В main.tpl перед
</head>
вставить скрипт:
<script type="text/javascript">
function showBlock() {
$(function(){
$('#DLE').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 550,
buttons: {
"Close Window" : function() {
$(this).dialog("close");
}
}
});
});
}
</script>
function showBlock() {
$(function(){
$('#DLE').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 550,
buttons: {
"Close Window" : function() {
$(this).dialog("close");
}
}
});
});
}
</script>
2.В нужное место в любой *.tpl вставить следующее:
<div id="DLE" title="your site name" style="display:none;">
Your information is desired
</div>
<a href="#" onclick="showBlock(); return false;">Click Me :)</a>
Your information is desired
</div>
<a href="#" onclick="showBlock(); return false;">Click Me :)</a>
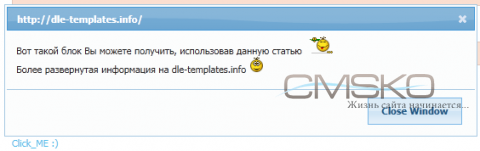
После нажатия на "Click Me :)" перед вами будет модальное окошко, как на скриншоте.
3. Открываете engine/classes/js/dle_js.js и в самый низ вставляете:
function ShowMyModal() {
$(function(){
$('#DLE').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 'auto',
height: 'auto',
buttons: {"X":function(){$(this).dialog("close");}}});});
}
$(function(){
$('#DLE').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 'auto',
height: 'auto',
buttons: {"X":function(){$(this).dialog("close");}}});});
}
Теперь немного разберем. Функция называется ShowMyModal, ее мы будем использовать для вызова модального окошка. Так же видите такое в коде #DLE - это ID блока, который изначально скрыт и будет показан после нажатия на кнопку, которую мы сделаем позже. Далее есть такие опции autoOpen: true, show: 'fade',hide: 'fade', - оно Вам вряд ли понадобиться, дальше же есть опция width: 'auto', - оно отвечает за длину вашего всплывающего окошка, можно указать авто длину, как это сделал я, а можно задать фиксированную, например так, width: 500, где 500 - длина блока в пикселях, далее опция height: 'auto', - отвечает за высоту модального окна, с ней все так же, как и с опцией длины, последняя опция buttons: {"X":function()... - здесь интересует только часть "X" в кавычки указывается текст, который будет использован для кнопки "Закрыть", у меня это большая латинская буква X, она как крестик. Со скриптом вроде бы все, поехали дальше.
Далее в нужно место вставляем такой код (кнопка с содержимым модального окна):
<div id="DLE" title="http://dlefor.ru/" style="display:none;">
Текст Вашего блока.
</div>
<a onclick="ShowMyModal(); return false;">Click_ME :)</a>
Текст Вашего блока.
</div>
<a onclick="ShowMyModal(); return false;">Click_ME :)</a>
И снова разберем, что же к чему... Див, содержащий название блока, в данном случае DLE - по сути и есть наше модальное окно, тут вы указываете title="http://dlefor.ru/" - название вашего окна, и внутри дива вы уже вставляете содержимое. Дальше идет ссылка на модальное окно, тут она оформлена именно, как ссылка, но вообще можно использовать и INPUT, и BUTTON, главное чтоб они содержали:
onclick="ShowMyModal(); return false;"
Всё !!!

Комментарии: 3
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Опрос
ОпросНужен ли нам личный блог?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, IPB, Nulled, Uco, Ucoz, Блок, Выбор, Вывод, Делаем, Запрет, Красивый, Модуль, Новый, Онлайн, Оригинал, Отправка, Скрипт, Стол, добавление, иконки, интересный, лс, меню, новост, новосте, новостей, новости, опрос, пользователе, пользователи, простой, рип, сайт, сайта, сообщения, текст, форум, хак, шаблон
Показать все теги






 Поддержи сайт
Поддержи сайт