
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ22.12.2015 Последний |
Последний |
 Последний |
Последний |19.11.2015
06.10.2015
 Апдейты Яndex выдачи
Апдейты Яndex выдачи18.03.2016 Последний |
Последний |
 Последний |
Последний |06.03.2016
20.02.2016
 Апдейты ЯКаталога
Апдейты ЯКаталога25.03.2016 Последний |
Последний |
 Последний |
Последний |24.03.2016
23.03.2016
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
Модальное окно в DataLife Engine
» Просмотров: 29747
» Дата: 29-07-2011, 16:21
» Автор: NeoMurderer

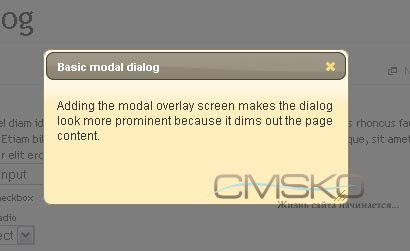
Я уверен, многие встречали модальные окна на сайтах, или даже использовали их. К примеру, у себя на сайте, я очень интенсивно их использую, так как это очень удобно и красиво.
Данный виджет является стандартным в DLE.
Давайте разберём его структуру, вот самый простой скрипт
function FuncName() {
$(function(){
$('#ModalWin').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 220,
height: 450,
});
});
}
$(function(){
$('#ModalWin').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 220,
height: 450,
});
});
}
Как видите, он подключается как обычная функция, имеет своё имя
FuncName
которое можно менять и оно не должно повторятся на одной странице, объект над которым будет производится действие(в нашем случае появляться модальное окно)
#ModalWin
Ну и другие параметры, а именно
autoOpen – по умолчанию эта опция имеет значение true, что означает автоматическое появление диалогового окна при вызове метода dialod. Если установить значение опции в false, то диалоговое окно будет находиться в скрытом состоянии и сделать его видимым можно будет с помощью .dialog(‘open’).
bgiframe – по умолчанию – false. Если установить эту опцию в true (потребуется дополнительно подключить плагин bgIframe), будет исправлена проблема в IE6, где элементы select помещаются поверх других элементов независимо от значения z-index. Возможно, в будущих версиях, подключение плагина уже не будет являться обязательным.
buttons – в этой опции передают объект, в котором можно определить кнопки, отображаемые в диалоговом окне, и связать их с callback-функциями.
closeOnEscape – по умолчанию эта опция имеет значение true и диалоговое окно закрывается при нажатии клавиши «Escape». Установив значение false можно запретить это действие.
dialogClass – указанное в этой опции имя класса (или классов) будут применены к диалоговому окну для дополнительного оформления.
draggable – по умолчанию установлено значение true, что дает возможность перемещения диалогового окна. Если установить значение false, перемещение станет невозможным.
height – по умолчанию эта опция принимает значение auto, и высота диалогового окна определяется его содержимым. Можно передать значение высоты диалогового окна в пикселах. Например: height: 300. В этом случае, если содержимое будет превышать установленный размер, появится вертикальная полоса прокрутки.
hide – в этой опции можно определить эффект, который будет использоваться при закрытии диалога. Например: hide: ’slide’. По умолчанию используется значение null, т.е. никаких эффектов не применяется.
maxHeight – максимальная высота, до которой может быть изменен размер диалога, в пикселах.
maxWidth – максимальная ширина, до которой может быть изменен размер диалога, в пикселах.
minHeight – минимальная высота, до которой может быть изменен размер диалога, в пикселах.
minWidth – минимальная ширина, до которой может быть изменен размер диалога, в пикселах.
modal – если установить значение true для этой опции, диалог станет модальным. Т.е. другие элементы на веб-странице будут заблокированы, и пользователь не сможет с ними взаимодействовать. Это будет достигнуто с помощью создания дополнительного слоя, находящегося ниже диалога, но выше остальных элементов веб-страницы.
position – значением этой опции может быть строка или массив, которые определяют начальное положение диалогового окна. Возможные значения: ‘center’, ‘left’, ‘right’, ‘top’, ‘bottom’. Другой вариант – использование этих же значений в массиве. Например [‘right', 'top'] для того, чтобы расположить диалог в правом верхнем углу.
resizable – по умолчанию установлено значение true, что дает возможность изменения размеров диалогового окна. Если установить значение false, то изменение размеров станет невозможным.
show – в этой опции можно определить эффект, который будет использоваться при открытии диалога. Например: show: ’slide’. По умолчанию используется значение null, т.е. никаких эффектов не применяется.
stack – по умолчанию эта опция имеет значение true, что позволяет окну (при использовании нескольких диалоговых окон на одной веб-странице), получившему фокус, быть отображенным поверх остальных окон. Установив эту опцию в false можно отменить такое поведение для выбранного окна.
title – значением опции может быть строка, с помощью которой можно переопределить заголовок окна, заданный в HTML-разметке.
width – ширина диалога, в пикселах. По умолчанию используется значение 300.
zIndex – значение z-index диалогового окна. По умолчанию используется значение 1000.
Да но это еще не конец, нужно еще сделать так что бы этот скрипт активировался и сказать ему что должно появляться (всплывать).
Вот так будет выглядеть кнопка при нажатии, на которую активируется скрипт
<a href="#" onclick="FuncName()" value="Нажми на меню" class="bbcodes"></a>
Самое главное здесь так это onclick="FuncName()"
То есть при нажатии на кнопку откроется модальное окно. Ой ,я не дал код всплывающего окна, непорядок
<div id="ModalWin" title="Здесь заголовок окна" style="display:none;text-align:left; " >
А здесь соответственно его содержимое, можно так же <b>HTML код и т.п.</b>
</div>
А здесь соответственно его содержимое, можно так же <b>HTML код и т.п.</b>
</div>
Отлично вот что у нас получилось, в общем:
<script type="text/javascript">
function FuncName() {
$(function(){
$('#ModalWin').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 220,
height: 450,
});
});
}
</script>
<a href="#" onclick="FuncName()" value="Нажми на меню" class="bbcodes"></a>
<div id="ModalWin" title="Здесь заголовок окна" style="display:none;text-align:left; " >
А здесь соответственно его содержимое, можно так же <b>HTML код и т.п.</b>
</div>
function FuncName() {
$(function(){
$('#ModalWin').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 220,
height: 450,
});
});
}
</script>
<a href="#" onclick="FuncName()" value="Нажми на меню" class="bbcodes"></a>
<div id="ModalWin" title="Здесь заголовок окна" style="display:none;text-align:left; " >
А здесь соответственно его содержимое, можно так же <b>HTML код и т.п.</b>
</div>
Если вы хотите что бы там еще были кнопки типа "Закрыть" , "Ок" и т.п. в самом скрипте после (в нашем случае height: 450,) пишем :
buttons: {
"Применить": function() {
alert("Нажата кнопка Применить");
},
"Закрыть": function() {
$(this).dialog("close");
}
}
"Применить": function() {
alert("Нажата кнопка Применить");
},
"Закрыть": function() {
$(this).dialog("close");
}
}
То есть можно поместить функцию в модальное окно, например при нажатии кнопки "Применить" появится предупреждение что "Нажата кнопка Применить" и т.п.
Одним словом ваши возможности ограничены лишь знанием javascript. Надеюсь вы хоть что то поняли с этого урока, пока

Комментарии: 8
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Опрос
ОпросНужен ли нам личный блог?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, IPB, Nulled, Uco, Ucoz, Блок, Выбор, Вывод, Делаем, Запрет, Красивый, Модуль, Новый, Онлайн, Оригинал, Отправка, Скрипт, Стол, добавление, иконки, интересный, лс, меню, новост, новосте, новостей, новости, опрос, пользователе, пользователи, простой, рип, сайт, сайта, сообщения, текст, форум, хак, шаблон
Показать все теги





 Поддержи сайт
Поддержи сайт