
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ06.10.2015 Последний |
Последний |
 Последний |
Последний |13.08.2015
09.06.2015
 Апдейты Яndex выдачи
Апдейты Яndex выдачи09.10.2015 Последний |
Последний |
 Последний |
Последний |27.09.2015
23.09.2015
 Апдейты ЯКаталога
Апдейты ЯКаталога07.10.2015 Последний |
Последний |
 Последний |
Последний |05.10.2015
01.10.2015
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
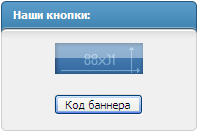
Выбор кода баннера в модальном окне
» Просмотров: 1382
» Дата: 23-08-2011, 12:56
» Автор: JimaX

Данный Хак предназначен в первую очередь для того чтобы, при нажатии на кнопку "Код баннера" открывалось модальное окно с выбором баннера без перехода на другую страницу.

Установка:
1. В файл style.css Вашего шаблона вставить:
/*Оформление кнопки баннеров*/
#code-p-wrap { width: 600px; padding:0; margin:0; background-color: #EAEAEA; font: 12px Georgia, "Times New Roman", Times, serif; color: #2d2d2d;}
#code-p-wrap a img { border: 0; }
#code-p-wrap fieldset { border: 1px solid #666; padding: 15px; }
#code-p-wrap .code-selector div { clear: both; margin: 0 0 25px 0; }
#code-p-wrap label { font-size: 14px; display: block; width: 120px; float: left; text-align: right; padding: 2px 6px; }
#code-p-wrap .code-selector select { border: 1px solid #666; width:120px}
#code-p-wrap .code-selector option { padding: 0 12px; }
#code-p-wrap .code-selector textarea { border: 1px solid #7d7858; padding: 10px; width: 375px; height: 80px; }
#code-p-wrap .note { font-size: 11px; width: 300px; margin: 0 0 0 130px; color: #666;}
#code-p-wrap .example-area { margin-left: 130px; width: 375px; text-align: center; border: 1px solid #7d7858; padding: 10px; }
#code-p-wrap .example-area img { max-width: 100%; }
#code-p-wrap { width: 600px; padding:0; margin:0; background-color: #EAEAEA; font: 12px Georgia, "Times New Roman", Times, serif; color: #2d2d2d;}
#code-p-wrap a img { border: 0; }
#code-p-wrap fieldset { border: 1px solid #666; padding: 15px; }
#code-p-wrap .code-selector div { clear: both; margin: 0 0 25px 0; }
#code-p-wrap label { font-size: 14px; display: block; width: 120px; float: left; text-align: right; padding: 2px 6px; }
#code-p-wrap .code-selector select { border: 1px solid #666; width:120px}
#code-p-wrap .code-selector option { padding: 0 12px; }
#code-p-wrap .code-selector textarea { border: 1px solid #7d7858; padding: 10px; width: 375px; height: 80px; }
#code-p-wrap .note { font-size: 11px; width: 300px; margin: 0 0 0 130px; color: #666;}
#code-p-wrap .example-area { margin-left: 130px; width: 375px; text-align: center; border: 1px solid #7d7858; padding: 10px; }
#code-p-wrap .example-area img { max-width: 100%; }
2. В то место где Вы хотите видеть кнопку "Код баннера" вставить:
<center>
<a href="/" target="_blank" title="Все для вебмастера!">
<img src="/88x31.gif" alt="Все для вебмастера!" />
</a><br /><br />
<input value="Код баннера" onclick="showCode();" type="button" />
</center>
<div id="code" title="Выберите код баннера для вставки на сайт" style="display: none;">
<div id="code-p-wrap">
<fieldset>
<form action="#" class="code-selector">
<div>
<label>Размер: </label>
<select name="type-size" id="type-size">
<option selected="selected" value="88x31.gif">88 x 31</option>
<option value="468x60.gif">468 x 60</option>
<option value="250x250.gif">250 x 250</option>
</select>
</div>
<div>
<label>Код: </label>
<textarea rows="10" cols="25" id="code-box"><a href="http://Ваш сайт/" title="Все для вебмастера!"><img alt="Все для вебмастера!" src="http://Ваш сайт/88x31.gif" /></a></textarea>
<p class="note">Просто скопируйте код выше и вставьте в свою страничку</p>
</div>
</form>
<label>Пример: </label>
<div class="example-area" id="graphic-example-area">
<a href="/" target="_blank" title="Все для вебмастера!"><img src="/88x31.gif" alt="Все для вебмастера!" /></a>
</div>
<p class="note">Пример баннера</p>
</fieldset>
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(function() {
$("#type-size").change(function() {
var graphicFileName = $("#type-size option:selected").attr("value");
var newCode = '<a href="http://Ваш сайт/" title="Все для вебмастера!"><img alt="Все для вебмастера!" src="http://Ваш сайт/' + graphicFileName + '" /></a>';
$("#code-box").text(newCode);
$("#graphic-example-area").html(newCode);
});
});
function showCode() {
$(function(){
$('#code').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 622,
});
});
}
//]]>
</script>
<a href="/" target="_blank" title="Все для вебмастера!">
<img src="/88x31.gif" alt="Все для вебмастера!" />
</a><br /><br />
<input value="Код баннера" onclick="showCode();" type="button" />
</center>
<div id="code" title="Выберите код баннера для вставки на сайт" style="display: none;">
<div id="code-p-wrap">
<fieldset>
<form action="#" class="code-selector">
<div>
<label>Размер: </label>
<select name="type-size" id="type-size">
<option selected="selected" value="88x31.gif">88 x 31</option>
<option value="468x60.gif">468 x 60</option>
<option value="250x250.gif">250 x 250</option>
</select>
</div>
<div>
<label>Код: </label>
<textarea rows="10" cols="25" id="code-box"><a href="http://Ваш сайт/" title="Все для вебмастера!"><img alt="Все для вебмастера!" src="http://Ваш сайт/88x31.gif" /></a></textarea>
<p class="note">Просто скопируйте код выше и вставьте в свою страничку</p>
</div>
</form>
<label>Пример: </label>
<div class="example-area" id="graphic-example-area">
<a href="/" target="_blank" title="Все для вебмастера!"><img src="/88x31.gif" alt="Все для вебмастера!" /></a>
</div>
<p class="note">Пример баннера</p>
</fieldset>
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(function() {
$("#type-size").change(function() {
var graphicFileName = $("#type-size option:selected").attr("value");
var newCode = '<a href="http://Ваш сайт/" title="Все для вебмастера!"><img alt="Все для вебмастера!" src="http://Ваш сайт/' + graphicFileName + '" /></a>';
$("#code-box").text(newCode);
$("#graphic-example-area").html(newCode);
});
});
function showCode() {
$(function(){
$('#code').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 622,
});
});
}
//]]>
</script>
3. Замените все пути к баннерам на свои.
4. Чтобы добавить баннеры найдите:
<option selected="selected" value="88x31.gif">88 x 31</option>
<option value="468x60.gif">468 x 60</option>
<option value="250x250.gif">250 x 250</option>
<option value="468x60.gif">468 x 60</option>
<option value="250x250.gif">250 x 250</option>
И ниже добавьте:
<option value="Здесь имя файла баннера">Здесь описание (Размеры)</option>

Комментарии: 0
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Опрос
ОпросНужен ли нам личный блог?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, google, IPB, joomla, Nulled, Uco, Ucoz, Блок, Вывод, Запрет, Красивый, Модуль, Новый, Онлайн, Оригинал, Отправка, Скрипт, Стол, добавление, защита, иконки, интересный, лс, новост, новостей, новости, опрос, пользовател, пользователи, прикольный, простой, рип, сайт, сайта, сообщения, текст, форум, хак, шаблон
Показать все теги





 Поддержи сайт
Поддержи сайт