
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ25.09.2013 Последний |
Последний |
 Последний |
Последний |02.07.2013
23.05.2013
 Апдейты Яndex выдачи
Апдейты Яndex выдачи31.12.2013 Последний |
Последний |
 Последний |
Последний |30.12.2013
26.12.2013
 Апдейты ЯКаталога
Апдейты ЯКаталога31.12.2013 Последний |
Последний |
 Последний |
Последний |30.12.2013
27.12.2013
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
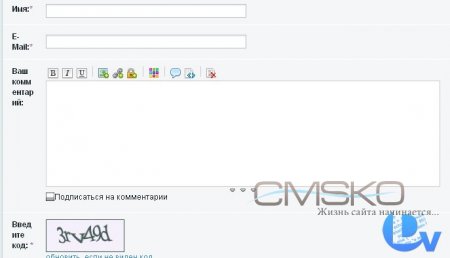
Меняем BBcode-редактор для комментариев
» Просмотров: 1742
» Дата: 29-07-2011, 13:40
» Автор: NeoMurderer
Инструкция
1. Для начала распаковвываем архив в папку с шаблоном (структура папок соответствует шаблону Default от DLE 9.2).
2. Открываем main.tpl и перед
</head>
вставляем: [aviable=showfull]
<link rel="stylesheet" href="{THEME}/style/markitup.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="{THEME}/js/markitup.js" ></script>
<script type="text/javascript" src="{THEME}/js/mk_set.js" ></script>
<script type="text/javascript" >
$(document).ready(function() {
$('textarea.forbbcode').click(function() {
if ($("textarea.forbbcode.markItUpEditor").length === 1) {
return false;
} else {
$(this).markItUp(BbcodeSettings).value = "";
}
return false;
});
});
</script>
[/aviable]
<link rel="stylesheet" href="{THEME}/style/markitup.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="{THEME}/js/markitup.js" ></script>
<script type="text/javascript" src="{THEME}/js/mk_set.js" ></script>
<script type="text/javascript" >
$(document).ready(function() {
$('textarea.forbbcode').click(function() {
if ($("textarea.forbbcode.markItUpEditor").length === 1) {
return false;
} else {
$(this).markItUp(BbcodeSettings).value = "";
}
return false;
});
});
</script>
[/aviable]
Где
/markitup.css - оформление редактора
/markitup.js - ядро редактора
/mk_set.js - настройки кнопок редактора (об этом чуть ниже)
Ну и естественно всё обрамлено в тег
[aviable=showfull]
, чтоб не грузить браузер лишним кодом на остальных страницах.3. Открываем addcomments.tpl и убираем оттуда тег
{editor}
.Вместо этого вставляем:
<textarea name="comments" class="forbbcode" id="comments" cols="" rows="" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))"></textarea>
<p><input type="checkbox" name="allow_subscribe" id="allow_subscribe" value="1" />Подписаться на комментарии</p>
<p><input type="checkbox" name="allow_subscribe" id="allow_subscribe" value="1" />Подписаться на комментарии</p>
Это и будет форма добавления комментария.
На этом установка завершена.
Как настроить?
Совсем не сложно если руки не кривые!
Для добавления или удаления кнопок нужно редактировать файлы /markitup.css и /mk_set.js
Чтобы не разговаривать на отвлечённые темы, давайте рассмотрим как работает например кнопка, делающая текст жирным. Представим, что у нас её нет и предстоит добавить эту нужную кнопочку.
- Для начала откроем файл /markitup.css и найдём там класс .bb_button:hover это стил кнопки при наведении курсора (можно прописать в любое место, но так будет попроще ориентироваться в коде в дальнейшем) ниже и будут стили кнопок, отвечающие за их оформление.
Добавим стиль для новой кнопки:
.bb_button.bold {background-image: url(../bbcodes/new/bold.png);}
только не забываем закинуть картинку в нужную папку. Кстати при оформлении кнопок я использовал иконки от FatCow
- Теперь откроем /mk_set.js и в удобное место, но ниже строки markupSet: [ добавим код, отвечающий за показ нашей кнопки:
{name:'Жирный', openWith:'<strong>', closeWith:'</strong>', className:"bold"},
Думаю пояснять содержание кода не нужно, всё наглядно. главное чтобы значение параметра className соответствовало существующему классу в CSS (в нашем случаи он есть .bb_button.bold)
[attachment=215:newbb-editor.zip]
Умопомрачающие скидки[noleech] тут
Комментарии: 2
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Поддержи сайт
Поддержи сайт Опрос
ОпросНужен ли нам личный блог?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, google, IPB, joomla, jQuery, Uco, Ucoz, Блок, Вывод, Запрет, Красивое, Красивый, Модуль, Новый, Онлайн, Оригинал, Последний, Скрипт, Сообщение, защита, иконки, интересный, интернет, лс, новая, новост, новостей, новости, пользовател, пользователи, прикольный, простой, рип, сайт, сообщения, форум, хак, шаблон, шаблона
Показать все теги