
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ13.04.2012 Последний |
Последний |
 Последний |
Последний |16.02.2012
04.02.2012
 Апдейты Яndex выдачи
Апдейты Яndex выдачи17.05.2012 Последний |
Последний |
 Последний |
Последний |15.05.2012
12.05.2012
 Апдейты ЯКаталога
Апдейты ЯКаталога21.05.2012 Последний |
Последний |
 Последний |
Последний |18.05.2012
16.05.2012
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
Блок последних записей с twittera для DLE
» Просмотров: 258
» Дата: 13-02-2011, 11:56
» Автор: NeoMurderer
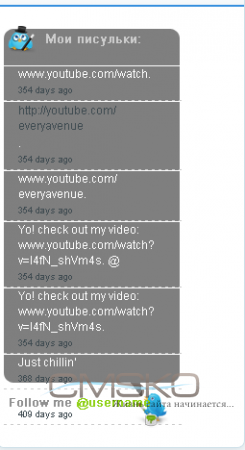
Виджет твиттера для сайта под управлением DataLife Engine
Author: Alex Gor aka steepman
icq: 436706
Установка:
1. Пометь в upload/templates название папки ваша_тема на свое
2. Залить все файлы из папки upload на сервер
3. дописать в конце файла style.css следующее:
/* twitter vidjet */
.vidjet{
width: 192px;
margin-right: 15px;
margin-top: 5px;
float: center;
}
.vidjet a{ text-decoration: none; color: #90d118; }
.vitop{
background: url("../images/twitter/sprite.png") -1px -5px;
height: 23px;
font-size: 13px;
font-weight: 600;
color: #ccc;
padding-left: 50px;
padding-top: 8px;
}
.vicenter{
background: url("../images/twitter/sprite_tw_y.png") repeat-y;
margin-left: 7px;
padding-top: 1px;
height: 330px;
}
.vicenter ul{ list-style-type: none; margin-left: 3px; margin-right: 5px; padding: 0; }
.vicenter li{
font-size: 12px;
color: #fff;
border-bottom: 1px dashed #ccc;
}
.viboot{
background: url("../images/twitter/sprite.png") -1px -40px;
height: 40px;
font-size: 12px;
font-weight: 600;
color: #919191;
padding-left: 12px;
padding-top: 25px;
}
<div class="vidjet">
<div class="vitop">Мои писульки:</div>
<div class="vicenter">
<ul id="twitter_update_list"></ul>
<script src="/engine/ajax/blogger.js" type="text/javascript"></script>
<script src="http://twitter.com/statuses/user_timeline/ username.json?callback=twitterCallback2&count=7" type="text/javascript"></script>
</div>
<div class="viboot">Follow me <a href="http://twitter.com/username">@username</a></div>
</div>
5. Поменять везде username на свой ник в твиттере
6. в строке:
<script src="http://twitter.com/statuses/user_timeline/ username.json?callback=twitterCallback2&count=7" type="text/javascript"></script>
цыфра "7" - количество выводимых записей (измените на свой, по желанию)Вот и все, пользуйтесь!

Комментарии: 0
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Опрос
ОпросКак вам новый дизайн сайта?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, google, IPB, Nulled, Uco, Ucoz, Блок, Вывод, Делаем, Запрет, Красивый, Модуль, Новый, Онлайн, Оригинал, Отправка, Скрипт, Стол, добавление, защита, иконки, интересный, лс, новост, новосте, новостей, новости, опрос, пользователе, пользователи, простой, рип, сайт, сайта, сообщения, текст, форум, хак, шаблон
Показать все теги







 Поддержи сайт
Поддержи сайт